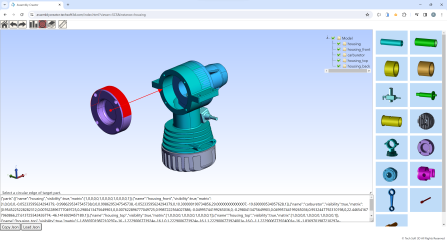
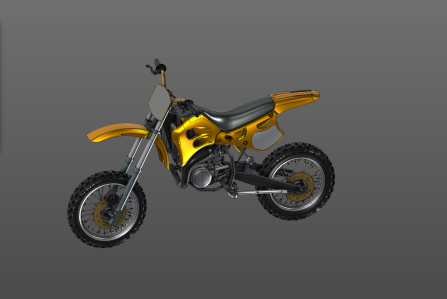
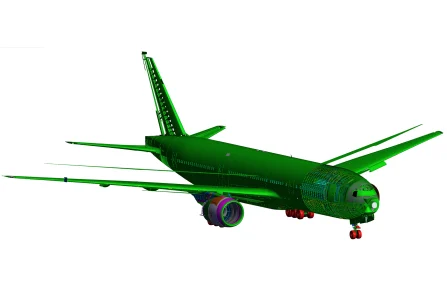
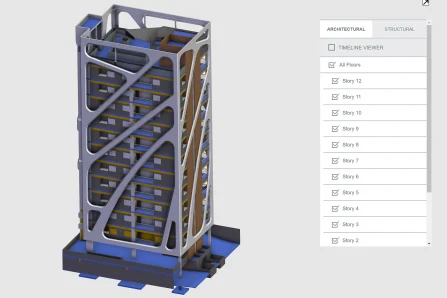
Innovation Lab
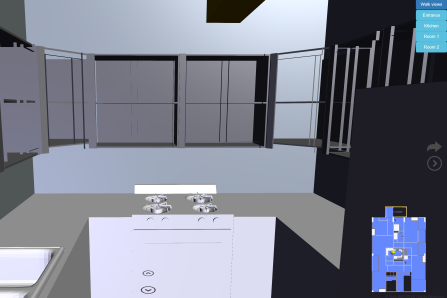
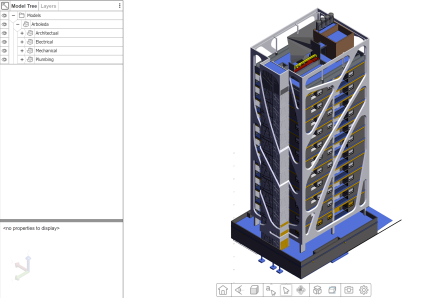
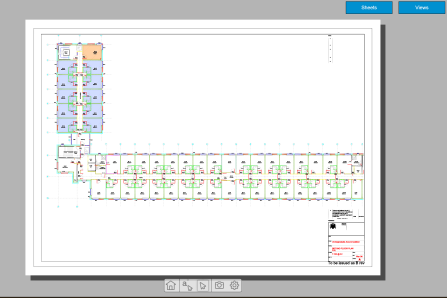
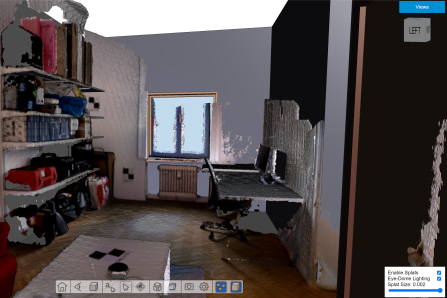
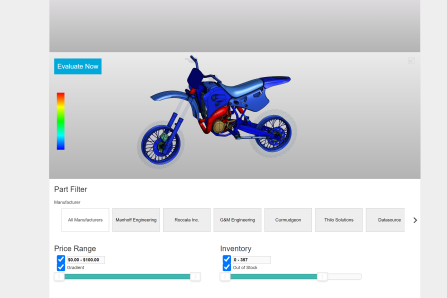
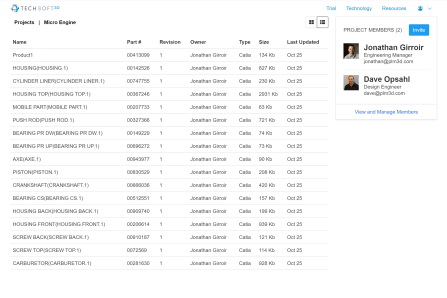
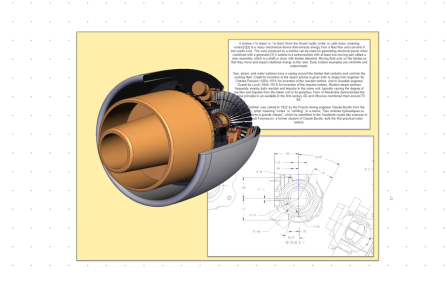
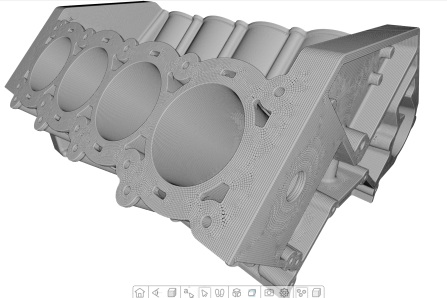
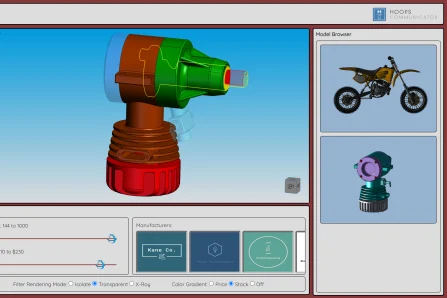
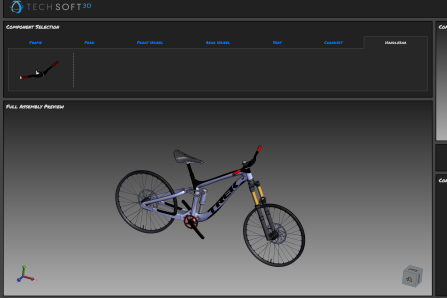
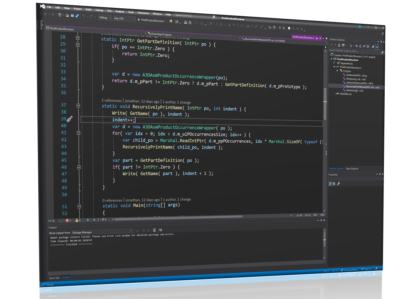
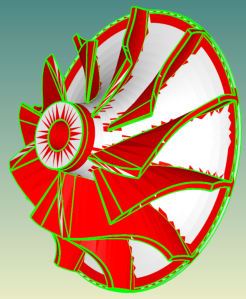
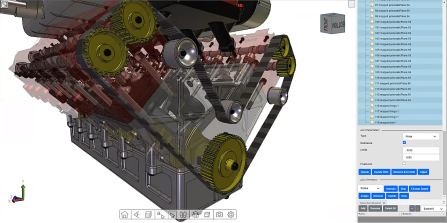
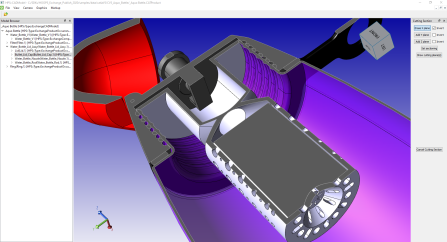
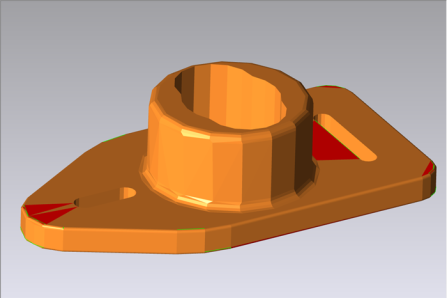
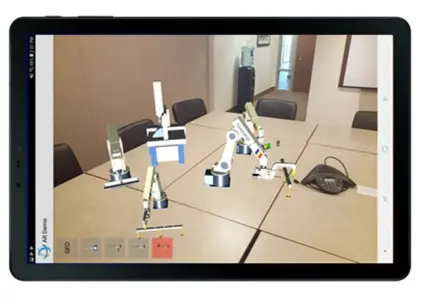
Demos and Experimental Projects built with HOOPS SDKs
Be the first to know about new projects
SubscribeCopyright © 2025 Tech Soft 3D. All Rights Reserved. Built by your friends at Tech Soft 3D.
Need to contact us? Email us at labs@techsoft3d.com.